예제 4-13. <div>의 박스 모델 보이기. 예제 4-14. 박스 모델 활용. 예제 4-15. 다양한 테두리선 스타일.
WEB/CSS3-CONCEPT 2017. 11. 4. 18:52 |
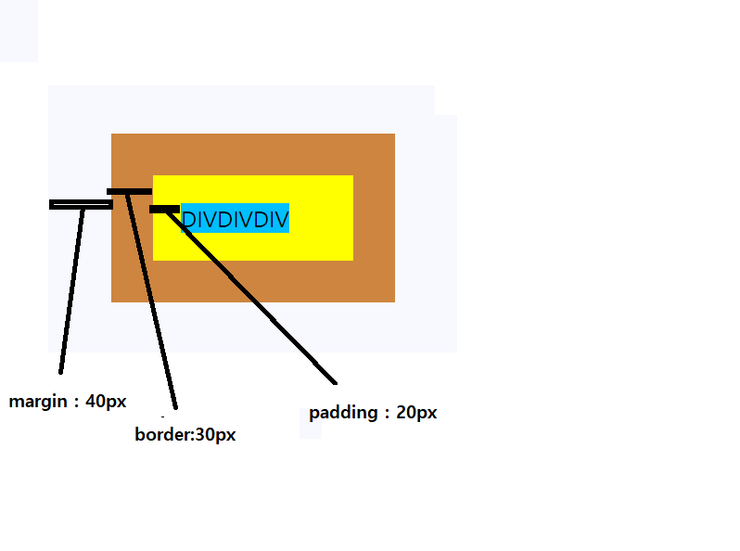
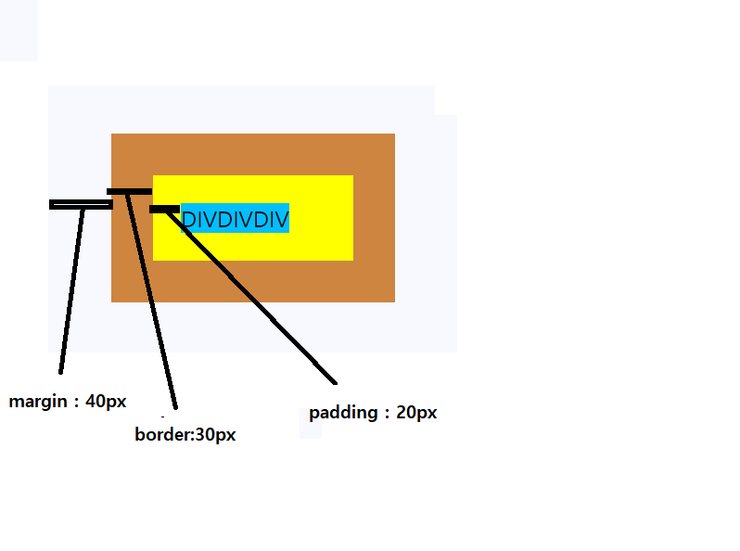
예제 4-13. <div>의 박스 모델 보이기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>박스 모델</title> <style> body { background : ghostwhite; } span { background : deepskyblue; } div.box { background : yellow; border-style : solid; /* 직선 */ border-color : peru; margin : 40px; border-width : 30px; padding : 20px; } </style> </head> <body> <div class="box"> <span>DIVDIVDIV</span> </div> </body> </html> | cs |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html> <head> <title></title> <style> body { background-color: ghostwhite; } span { background-color: deepskyblue; } div.box { background-color: yellow; border: 30px solid peru; padding: 20px; margin: 40px; } </style> </head> <body> <div class="box"> <span>DIVDIVDIV</span> </div> </body> </html> | cs |

| 콘텐츠 | 패딩 | 테두리 | 여백 |
크기 관련 프로퍼티 | width height | padding-top padding-right padding-bottom padding-left | border-top-width border-right-width border-bottom-width border-left-width | margin-top margin-right margin-bottom margin-left |
크기 관련 단축 프로퍼티 | - | padding | border-width | margin |
스타일 관련 프로퍼티 | - | - | border-top-style border-right-style border-bottom-style border-left-style | - |
스타일 관련 단축 프로퍼티 | - | - | border-style | - |
색 관련 프로퍼티 | - | 패딩의 색은 따로 없음. 태그의 배경색으로 칠해짐 | border-top-color border-right-color border-bottom-color border-left-color | 여백은 투명. 부모 태그의 배경이 비춰 보임 |
색 관련 단축 프로퍼티 | - | - | border-color | - |
전체 단축 프로퍼티 | - | - | border | - |
테두리의 두께와 모양과 색
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>박스 모델</title> <style> p { border-width : 3px; /* 테두리 두께 3픽셀 */ border-style : dotted; /* 테두리 점선 */ border-color : blue; /* 테두리 blue 색*/ } </style> </head> <body> <p>박스모델</p> </body> </html> | cs |
- border-style 프로퍼티의 값
none, hidden, dotted, dashed, solid, double, groove, ridge, inset, ouset
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>박스 모델</title> <style> p { border-left-width : 3px; /* 테두리 왼쪽 두께 3픽셀 */ border-left-style : dotted; /* 테두리 왼쪽 선 점선 */ border-left-color : blue; /* 테두리 왼쪽 선 색 blue */ } </style> </head> <body> <p>박스모델</p> </body> </html> | cs |
테두리를 꾸미는 단축 프로퍼티. 한번에 지정한다.
border : width(테두리두께) style(테두리 선 스타일) color(테두리 선색)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>박스 모델</title> <style> p { border : 3px dotted blue; /* 3픽셀 파란 점선 테두리 */ } </style> </head> <body> <p>박스모델</p> </body> </html> | cs |
예제 4-14. 박스 모델 활용
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>박스 모델</title> <style> div.inner { background : yellow; padding : 20px; border : 5px dotted red; margin : 30px; } </style></head> <body> <h3>박스 모델</h3> <p>margin 30px, padding 20px, border 5px의 빨간색 점선</p> <hr> <div class="inner"> <img src="media/mio.png" alt="고양이눈"> </div> </body> </html> | cs |
예제 4-15. 다양한 테두리선 스타일
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>다양한 테두리</title> </head> <body> <h3>다양한 테두리</h3> <hr> <p style="border: 3px solid blue">3픽셀 soild</p> <p style="border: 3px none blue">3픽셀 none</p> <p style="border: 3px hidden blue">3픽셀 hidden</p> <p style="border: 3px dotted blue">3픽셀 dotted</p> <p style="border: 3px dashed blue">3픽셀 dashed</p> <p style="border: 3px double blue">3픽셀 double</p> <p style="border: 15px groove yellow">15픽셀 groove</p> <p style="border: 15px ridge yellow">15픽셀 ridge</p> <p style="border: 15px inset yellow">15픽셀 inset</p> <p style="border: 15px outset yellow">15픽셀 outset</p> </body> </html> | cs |
'WEB > CSS3-CONCEPT' 카테고리의 다른 글
| 예제 4-17. 이미지 테두리 만들기 (0) | 2017.11.04 |
|---|---|
| 예제 4-16. 다양한 둥근 모서리 테두리. (0) | 2017.11.04 |
| 예제 4-12. CSS3 폰트 활용 (0) | 2017.11.04 |
| 예제 4-11. 텍스트 꾸미기 (0) | 2017.11.04 |
| 예제 4-10. 색 활용 (0) | 2017.11.04 |