예제 4-16. 다양한 둥근 모서리 테두리.
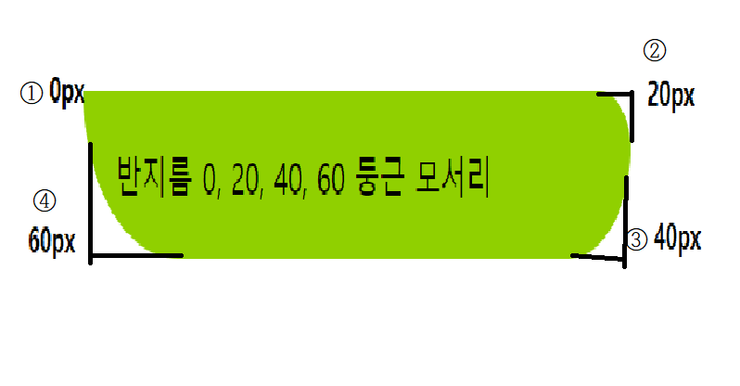
WEB/CSS3-CONCEPT 2017. 11. 4. 18:53 |border-radius : 0px 20px 40px 60px;
* 시계방향 순으로 반지름 적용.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>둥근 모서리 테두리</title> <style> p { background : #90D000; padding : 20px; width : 300px; } #round1 { border-radius : 50px; } #round2 { border-radius : 0px 20px 40px 60px; } #round3 { border-radius : 0px 20px 40px; } #round4 { border-radius : 0px 20px; } #round5 { border-radius : 50px; border-style : dotted; } </style> </head> <body> <h3>둥근 모서리 테두리</h3> <hr> <p id="round1">반지름 50픽셀의 둥근 모서리</p> <p id="round2">반지름 0, 20, 40, 60 둥근 모서리</p> <p id="round3">반지름 0, 20, 40, 20 둥근 모서리</p> <p id="round4">반지름 0, 20, 0, 20 둥근 모서리</p> <p id="round5">반지름 50의 둥근 점선 모서리</p> </body> </html> | cs |
'WEB > CSS3-CONCEPT' 카테고리의 다른 글
| 예제 4-18. <div> 박스에 배경 꾸미기 (0) | 2017.11.04 |
|---|---|
| 예제 4-17. 이미지 테두리 만들기 (0) | 2017.11.04 |
| 예제 4-13. <div>의 박스 모델 보이기. 예제 4-14. 박스 모델 활용. 예제 4-15. 다양한 테두리선 스타일. (0) | 2017.11.04 |
| 예제 4-12. CSS3 폰트 활용 (0) | 2017.11.04 |
| 예제 4-11. 텍스트 꾸미기 (0) | 2017.11.04 |