예제 4-8. CSS3 규칙. 스타일 합치기(cascading)와 오버라이딩(overriding). 여러 스타일 시트가 중첩되는 경우
WEB/CSS3-CONCEPT 2017. 11. 4. 18:51 |1 2 3 4 5 6 7 8 9 10 11 12 | 각 태그에는 4가지 종류 스타일 시트가 종류 동시에 적용될수있다. 1. 브라우저의 디폴트 스타일 p { color:black; font-size:16px } 2. .css 스타일 시트 파일에 작성된 스타일 p {background:mistyrose;} 3. <style></style> 태그에 작성된 스타일 <style> p { color:blue; font-size:12px } </style> 4. style 속성에 작성된 스타일 <p style="font-size:25px">안녕하세요</p> 1로 갈수록 우선순위가 낮고 4로 갈수록 우선순위가 높다. | cs |
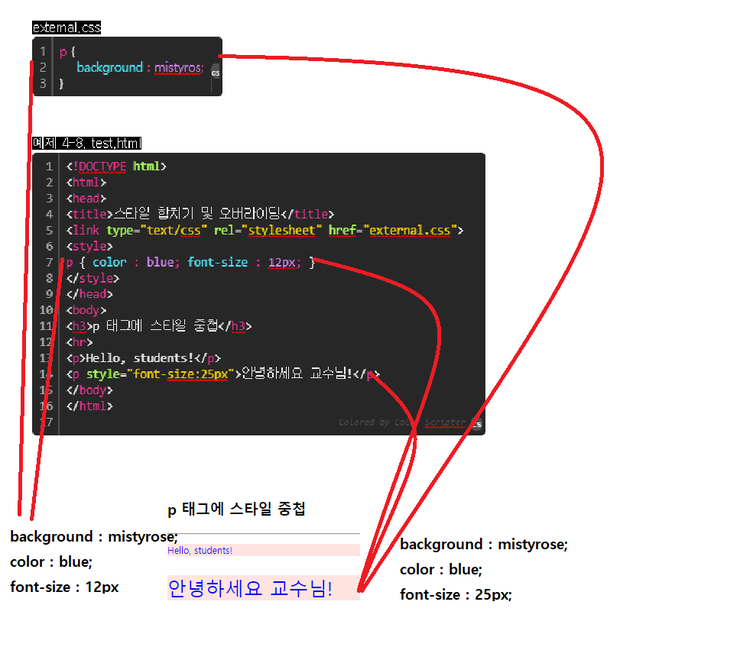
external.css
예제 4-8. test.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <title>스타일 합치기 및 오버라이딩</title> <link type="text/css" rel="stylesheet" href="external.css"> <style> p { color : blue; font-size : 12px; } </style> </head> <body> <h3>p 태그에 스타일 중첩</h3> <hr> <p>Hello, students!</p> <p style="font-size:25px">안녕하세요 교수님!</p> </body> </html> | cs |

'WEB > CSS3-CONCEPT' 카테고리의 다른 글
| 예제 4-10. 색 활용 (0) | 2017.11.04 |
|---|---|
| 예제 4-9. 셀렉터 활용. 3. 셀렉터. (0) | 2017.11.04 |
| 예제 4-7. CSS 규칙, CSS 스타일은 부모 태그로부터 상속된다. 부모 스타일 상속 (0) | 2017.11.04 |
| 예제 4-5. <link> 태그로 CSS3 파일 불러오기. 예제 4-6. @import로 CSS 파일 불러오기. (0) | 2017.11.04 |
| 예제 4-4. style 속성에 스타일 시트 만들기 (0) | 2017.11.04 |