예제 4-9. 셀렉터 활용. 3. 셀렉터.
WEB/CSS3-CONCEPT 2017. 11. 4. 18:51 |목차
3. 셀렉터
태그 이름 셀렉터. 그림 4-5
class 셀렉터. 그림 4-6
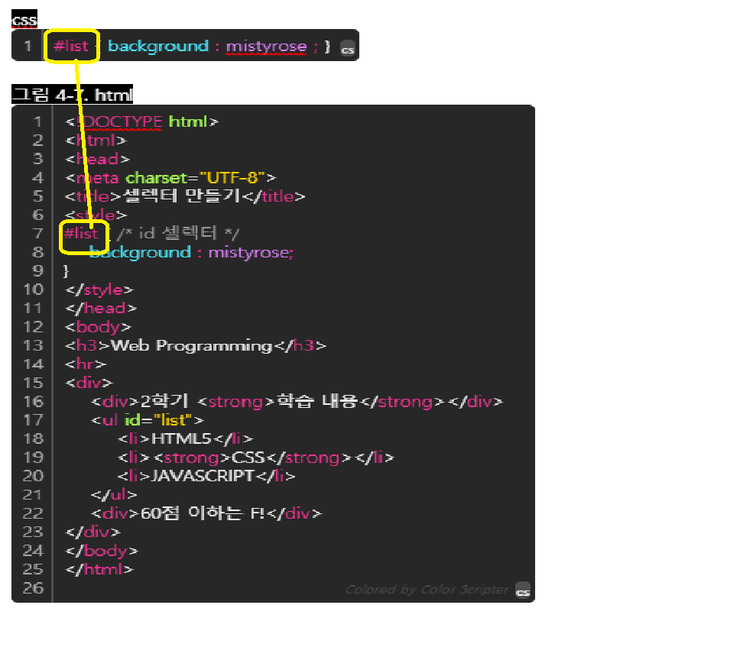
id 셀렉터. 그림 4-7
셀렉터 조합하기. 그림 4-8
전체 셀렉터
속성 셀렉터
가상 클래스 셀렉터. 그림 4-9
태그 이름 셀렉터
- 셀렉터는 콤마(,)로 분리한다.
css
그림 4-5. html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>셀렉터 만들기</title> <style> h3, li { /* 태그 타입 셀렉터 */ color : brown; } </style> </head> <body> <h3>Web Programming</h3> <hr> <div> <div>2학기 <strong>학습 내용</strong></div> <ul> <li>HTML5</li> <li><strong>CSS</strong></li> <li>JAVASCRIPT</li> </ul> <div>60점 이하는 F!</div> </div> </body> </html> | cs |
class 셀렉터
- 셀렉터 이름 앞에 점(.)을 붙인 경우, HTML 태그의 class 속성으로만 지정할 수 있다.
css
1 2 | .warning { color : red; } body.main { background : aliceblue; } | cs |
- .warning과 같이 점(.)으로 시작하는 셀렉터는 어떤 HTML 태그에서도 class 속성에 사용할 수 있다
- body.main과 같이 태그 이름(body)과 함께 만들어진 경우 해당 태그(<body>)에 제한 된다.
그림 4-6. html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>셀렉터 만들기</title> <style> .warning { /* class 셀렉터 */ color : red; } body.main { /* class 셀렉터 */ background : aliceblue; } </style> </head> <body class="main"> <h3>Web Programming</h3> <hr> <div> <div>2학기 <strong>학습 내용</strong></div> <ul> <li>HTML5</li> <li><strong>CSS</strong></li> <li>JAVASCRIPT</li> </ul> <div class="warning">60점 이하는 F!</div> </div> </body> </html> | cs |
id 셀렉터
- 셀렉터 이름 앞에 '#'을 붙인 경우, 이 셀렉터는 HTML 태그의 id 속성으로만 지정

셀렉터 조합하기
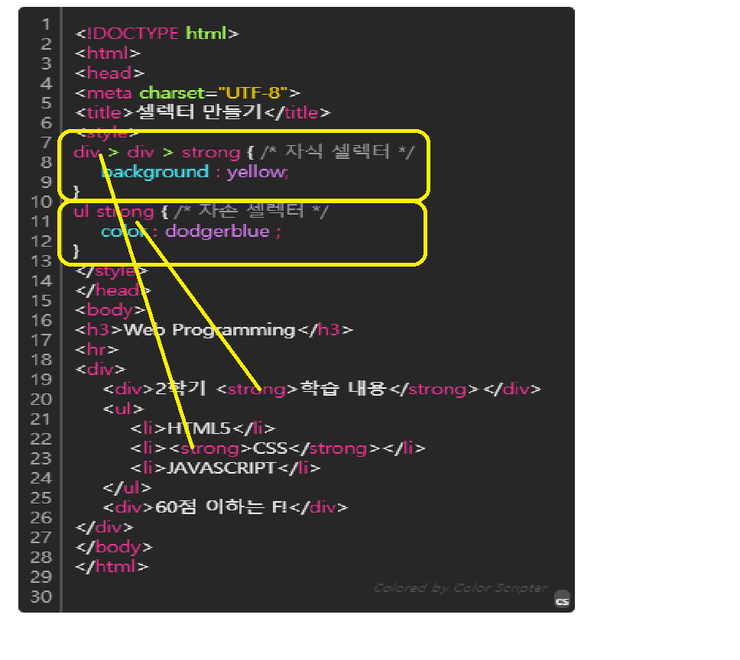
- 자식 셀렉터
부모 자식 관계인 두 셀렉터를 '>'기호로 조합한 형태
div > strong { color : dodgerblue; }
/* <div>의 직계 자식인 <strong>에 적용 */
div > div > strong { color : dodgerblue; }
/* <div>의 자식 <div>의 자식 <strong>에 적용 */
- 자손 셀렉터
자손 관계인 2개 이상의 태그를 나열한 형태
ul strong { color : dodgerblue; }
/* <ul>의 자손 <strong>에 적용 */
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>셀렉터 만들기</title> <style> div > div > strong { /* 자식 셀렉터 */ background : yellow; } ul strong { /* 자손 셀렉터 */ color : dodgerblue ; } </style> </head> <body> <h3>Web Programming</h3> <hr> <div> <div>2학기 <strong>학습 내용</strong></div> <ul> <li>HTML5</li> <li><strong>CSS</strong></li> <li>JAVASCRIPT</li> </ul> <div>60점 이하는 F!</div> </div> </body> </html> | cs |

ㅁ
- 전체 셀렉터
와일드카드 문자(*)를 사용하여 웹 페이지의 모든 HTML태그에 적용할 스타일을 만드는 셀렉터.
* { color : green; }
- 속성 셀렉터
input[type=text] { color : red; } /* type 속성 값이 "text"인 <input> 태그에 적용 */
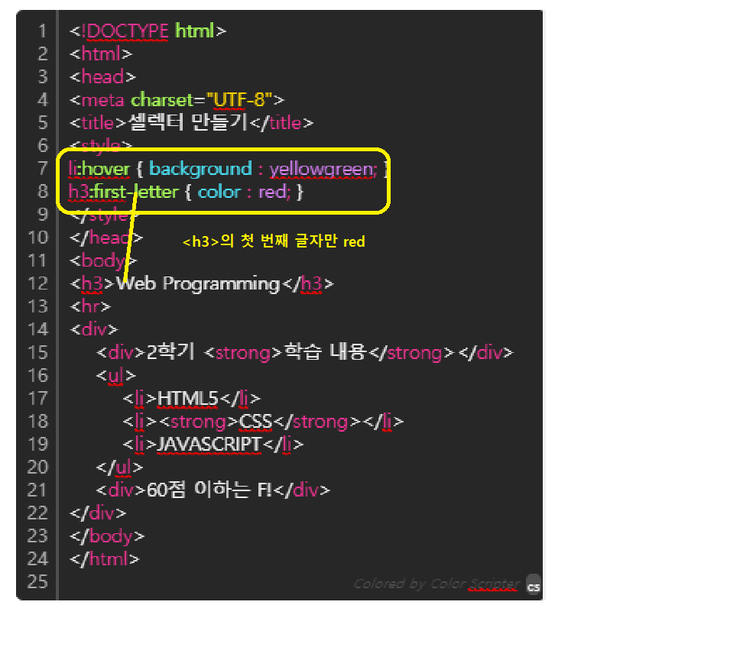
- 가상 클래스 셀렉터
a:visited { color : green; } /* 방문한 후부터 <a>의 링크 텍스트 색을 green으로 출력 */
li:hover { background : yellowgreen; }
/* <li> 태그 위에 마우스가 올라오면, yellowgreen을 배경색으로 출력, 마우스가 내려가면 원래대로 복귀 */
* 콜론(:) 앞뒤에 빈칸을 두면 안된다.
li: hover, li :hover, li : hover (x)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>셀렉터 만들기</title> <style> li:hover { background : yellowgreen; } h3:first-letter { color : red; } </style> </head> <body> <h3>Web Programming</h3> <hr> <div> <div>2학기 <strong>학습 내용</strong></div> <ul> <li>HTML5</li> <li><strong>CSS</strong></li> <li>JAVASCRIPT</li> </ul> <div>60점 이하는 F!</div> </div> </body> </html> | cs |

마우스
:hover - 마우스가 올라갈 때 스타일 적용
:active - 마우스로 누르고 있는 상황에서 스타일 적용
폼요소
:focus - 폼 요소가 키보드나 마우스 클릭으로 포커스를 받을 때 스타일 적용
링크
:link - 방문하지 않은 링크에 스타일 적용
:visited - 방문한 링크에 스타일 적용
블록
:first-letter - <p>,<div> 등과 같은 블록형 태그의 첫 글자에 스타일 적용. ::first-letter와 동일하며, <span>과 같은 인라인 태그에는 적용되지 않음
:firsts-line - <p>,<div> 등과 같은 블록형 태그의 첫 라인에 스타일 적용. ::first-line과 동일
구조
:nth-child(even) - 짝수 번째 모든 자식 태그에 스타일 적용
:nth-child(1) - 첫 번째 자식 태그에 스타일 적용
예제 4-9. 셀렉터 활용
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>셀렉터 만들기</title> <style> h3, li { /* 태그 이름 셀렉터 */ ① color : brown; } div > div > strong { /* 자식 셀렉터 */ ② background : yellow; } ul strong { /* 자손 셀렉터 */ ③ color : dodgerblue; } .warning { /* class 셀렉터 */ ④ color : red; } body.main { /* class 셀렉터 */ ⑤ background : aliceblue; } #list { /* id 셀렉터 */ ⑥ background : mistyrose; } #list span{ /* 자손 셀렉터 */ ⑦ color : forestgreen; } h3:first-letter { /* 가상 클래스 셀렉터 */ ⑧ color : red; } li:hover { /* 가상 클래스 셀렉터 */ ⑨ background : yellowgreen; } </style></head> ⑤<body class="main"> ①<h3>⑧Web Programming</h3> <hr> <div> <div>2학기 <strong>②학습 내용</strong>입니다.</div> ⑥<ul id="list"> ①⑦⑨<li><span>HTML5</span></li> ①⑨<li><strong>③CSS</strong></li> ①⑨<li>JAVASCRIPT</li> </ul> <div class="warning">④60점 이하는 F</div> </div> </body> </html> | cs |
'WEB > CSS3-CONCEPT' 카테고리의 다른 글
| 예제 4-11. 텍스트 꾸미기 (0) | 2017.11.04 |
|---|---|
| 예제 4-10. 색 활용 (0) | 2017.11.04 |
| 예제 4-8. CSS3 규칙. 스타일 합치기(cascading)와 오버라이딩(overriding). 여러 스타일 시트가 중첩되는 경우 (0) | 2017.11.04 |
| 예제 4-7. CSS 규칙, CSS 스타일은 부모 태그로부터 상속된다. 부모 스타일 상속 (0) | 2017.11.04 |
| 예제 4-5. <link> 태그로 CSS3 파일 불러오기. 예제 4-6. @import로 CSS 파일 불러오기. (0) | 2017.11.04 |